適用版本:16.0、15.0、14.0、13.0

可自行變更系統中的導航欄背景顏色,或根據公司的標誌顏色來更改導航欄顏色。
我想Odoo的三原色大概是紫白灰吧!
芋頭配色雖然也蠻好看的,但若想要擁有更加個人化的系統介面,
可以透過web_company_color的幫助,選個酷炫配色🧡💛💚💙💜
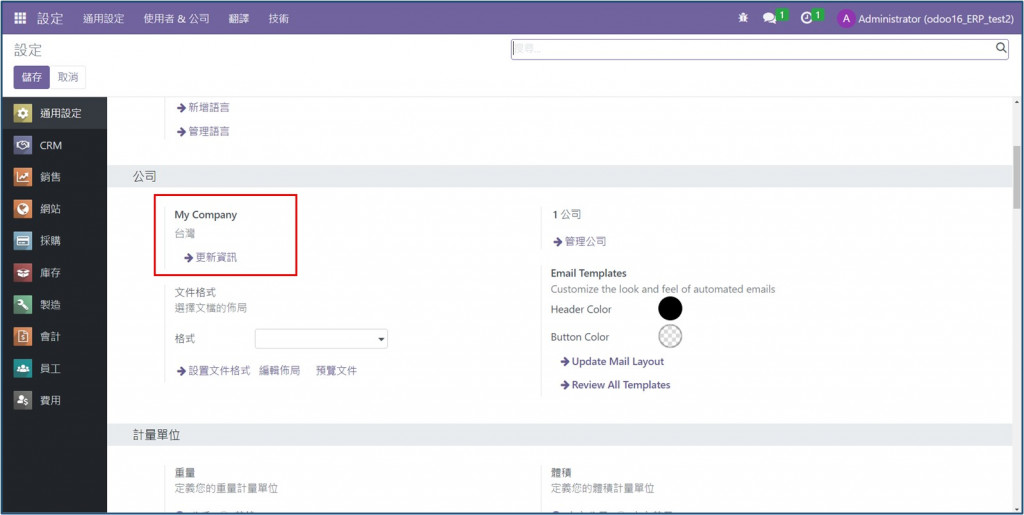
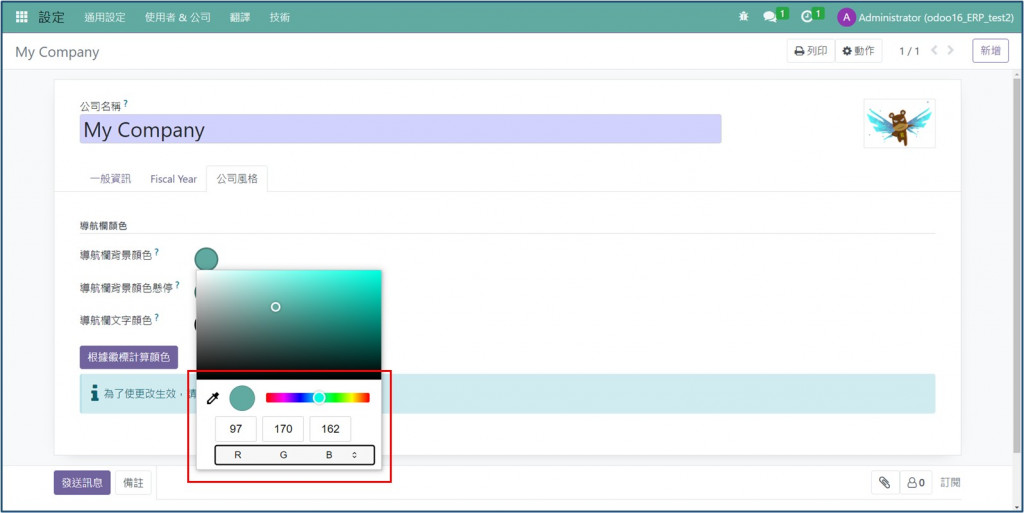
安裝web_company_color模組後,到設定>公司>更新資訊設定新配色,
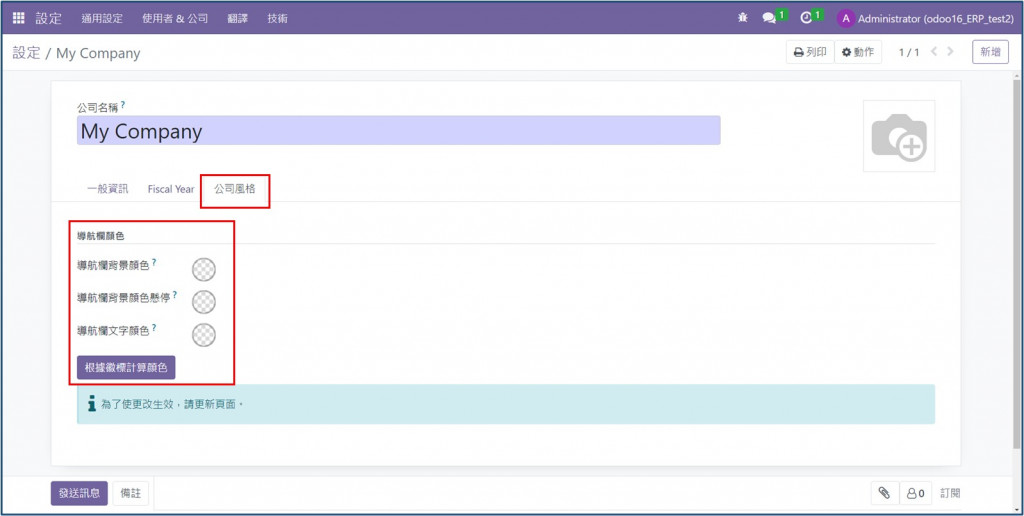
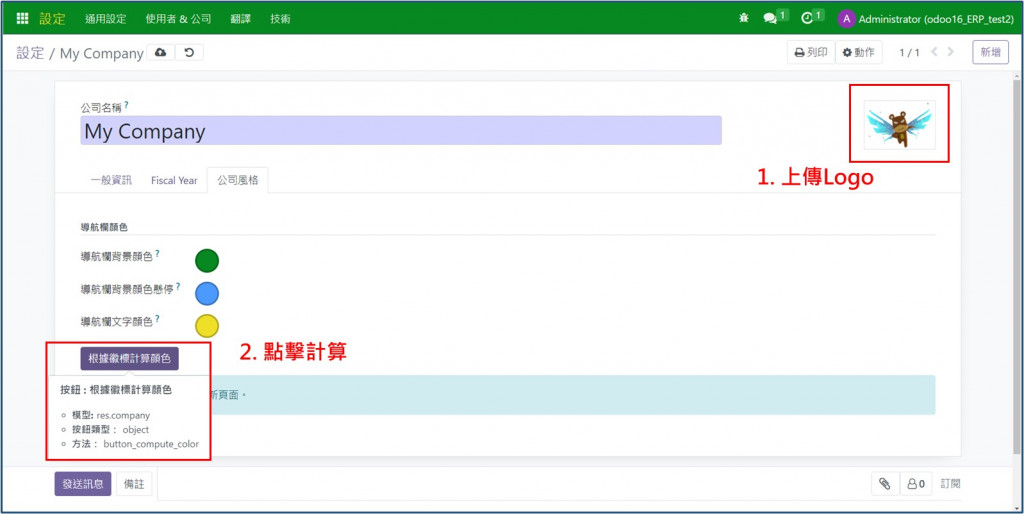
進到公司資訊畫面會發現已經比原生系統多了一個頁籤「公司風格」,
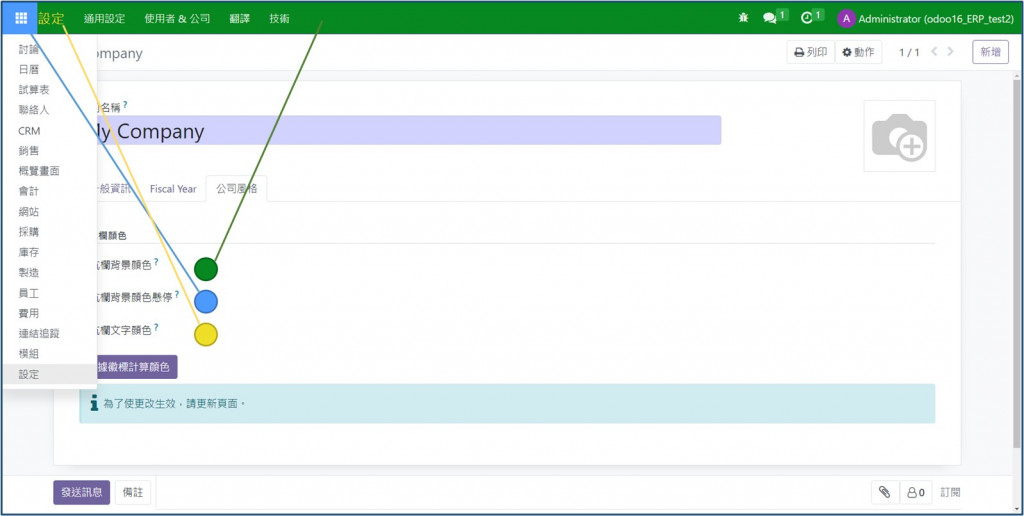
有3個區塊可以設定,導航欄的「背景顏色」、「背景顏色懸停」、「文字顏色」。
來看看各自對應的區塊:
若是選色有障礙,覺得自己沒什麼藝術細胞,可以透過系統幫忙生成,
只要上傳Logo,就能讓系統自己計算適合的配色。
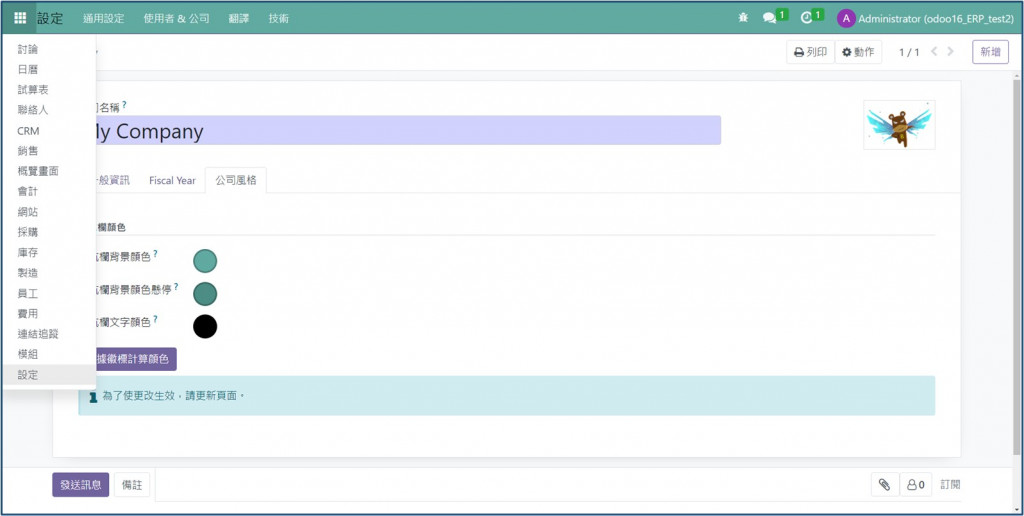
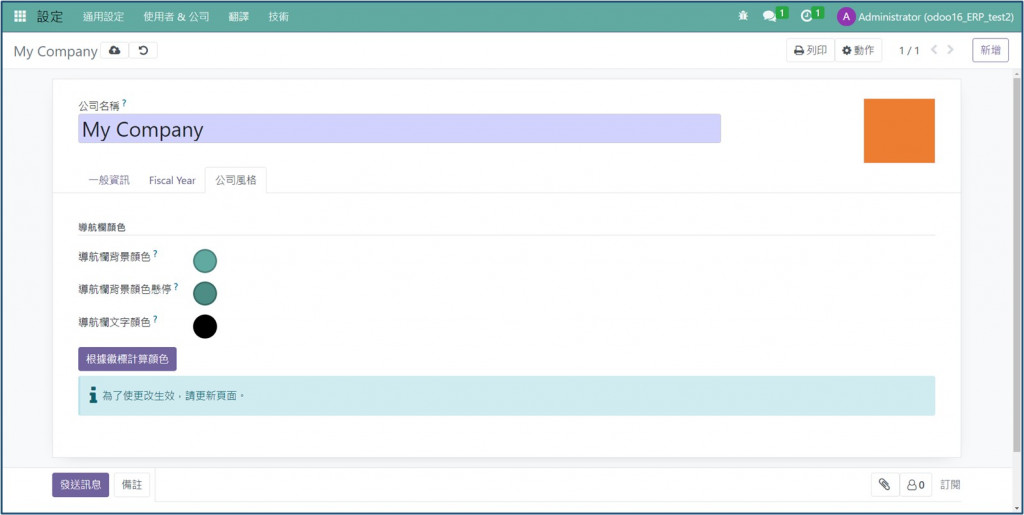
計算出來後,記得點選F5重新載入畫面,導航欄背景顏色就會變更了。
就算之後再變更成其他的Logo,
只要不去點選「根據徽標計算顏色」,顏色就不會跑掉~
另外,測試結果顯示:同一張圖,只會計算出1種配色結果。
所以如果想要有更多樣的配色選擇的話,建議可以運用網路上的免費資源,
像是Coolors 、Colorhunt或是 Canva 這類的網站,來協助生成配色。
選好配色後,可以回到Odoo系統的公司設定畫面填寫色號。
此模組支援RGB、HSL、HEX三種網頁色碼設定方式。
今天的模組安裝後,操作上是很簡單的,
若想快速美化系統,可以尋求web_company_color的幫助唷(๑•̀ㅂ•́)و✧
我聽見有人在murmur今天的模組感覺很雞肋?不!它也是很重要的好ㄇ!
雖然配色不影響系統正常運作,但影響使用者的正常運作XD
一個美美的系統介面,看了心情就好,工作起來效率都UPUP,彩虹buff開起來~
顏色一換,Monday Blues 都不見了(? 好吧也沒有這麼魔幻啦🙃🙃🙃
但顏色影響情緒並非空穴來風,2023最流行的多巴胺穿搭(Dopamine Dressing)就是這個道理,
趕快去換換系統配色,刺激體內的多巴胺分泌,讓你工作也能擁有好心情吧!
